
ずーっと気になっていた、更新日時を自動表示するカスタマイズをやっと行いました。これからは「最終更新日」を手書きで書く必要がなくなるのが、地味に嬉しいです。
はてなブログProを利用しているのですが、今までAMP設定をしていませんでした。そのため少し手間取ってしまいましたが、AMP設定をしてしまえばコピペで簡単に行うことができます。
とても簡単なので、更新日時を自動表示させたい方は、ぜひ参考にしてください。
- 参考にさせていただいたページ
- AMPを利用して更新日時を自動表示するための手順
- はてなブログ無料会員ならsitemap.xmlバージョンが利用可能
- AMPバージョンのJavaScript変更後のコード
- カスタマイズのまとめ
参考にさせていただいたページ
今回、当サイトが行ったカスタマイズは、以下の記事をコピペするだけで簡単に設定できました。本当にありがとうございます。
★設定したこと
- AMPバージョンのJavaScriptの追記
- CSSの追記(PC)
- CSSの追記(SP)
★設定したこと
- JavaScriptコードの一部を【変更前】→【変更後】に書き換え
AMPを利用して更新日時を自動表示するための手順
はてなブログProでAMPを利用した、更新日時を自動表示するための手順は以下になります。
*レスポンシブ表示の場合には、スマホの設定は必要ありません。
- はてなブログProで「AMP設定」を有効化する
- PCの記事下に「AMPバージョンのJavaScriptコード」をコピペする
- PCのデザインCSSに「CSSの追記(PC)コード」をコピペする
- スマホの記事下に「AMPバージョンのJavaScriptコード」をコピペする
- スマホのタイトル下に「CSSの追記(SP)」をコピペする
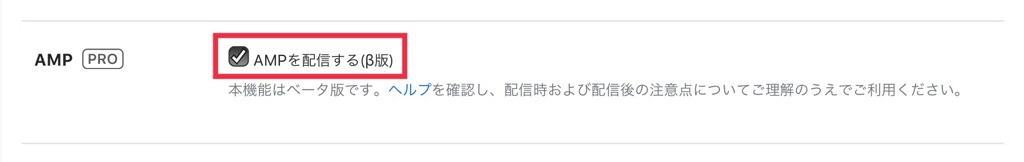
はてなブログProで「AMP設定」を有効化する

はてなブログProを契約していても、AMP設定を有効にしないと表示されません。そのため、忘れずに有効化しましょう。
「 ダッシュボード 」→「 設定 」→「 詳細設定 」→「 AMPを配信する(β版) 」にチェックを入れると有効化されます。
はてなブログ無料会員ならsitemap.xmlバージョンが利用可能
AMPの利用には、はてなブログProの契約が必要になりますが、「 サイトマップ(sitemap.xml) 」を利用すれば無料会員でも更新日時を自動表示させることができます。
設定手順はAMPバージョンと同じで、JavaScriptコードをサイトマップ(sitemap.xml)バージョンにするだけです。ただし、自分のブログのsitemap.xmlのURLに変更する必要があります。詳しくは、「 つばさのーと 」のつばささんの記事をご確認ください。
▶リライト好きな方へおススメしたい最終更新日を自動で表示するカスタマイズ | つばさのーと
AMPバージョンのJavaScript変更後のコード
「 デザイン 」→「 カスタマイズ 」→「 記事 」→「 記事下 」に追記するコードです。これで、更新日の時間、分、秒が非表示になります。
<!--[if lt IE 9]>
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.12.3.min.js"></script>
<![endif]-->
<!--[if gte IE 9]><!-->
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-2.2.3.min.js"></script>
<!--<![endif]-->
<script>
/*
* Show lastmod for Hatena Blog2 v1.0.0
* Date: 2016-12-20
* Copyright (c) 2016 https://www.tsubasa-note.blog/
* Released under the MIT license:
* http://opensource.org/licenses/mit-license.php
*/
;(function($) {
'use strict';
var html = '', p,
_ua = (function(u){
return {
Tablet:(u.indexOf("windows") != -1 && u.indexOf("touch") != -1 && u.indexOf("tablet pc") == -1)
|| u.indexOf("ipad") != -1
|| (u.indexOf("android") != -1 && u.indexOf("mobile") == -1)
|| (u.indexOf("firefox") != -1 && u.indexOf("tablet") != -1)
|| u.indexOf("kindle") != -1
|| u.indexOf("silk") != -1
|| u.indexOf("playbook") != -1,
Mobile:(u.indexOf("windows") != -1 && u.indexOf("phone") != -1)
|| u.indexOf("iphone") != -1
|| u.indexOf("ipod") != -1
|| (u.indexOf("android") != -1 && u.indexOf("mobile") != -1)
|| (u.indexOf("firefox") != -1 && u.indexOf("mobile") != -1)
|| u.indexOf("blackberry") != -1
}
})(window.navigator.userAgent.toLowerCase());
function getAmpHtml() {
var d = new $.Deferred;
$.ajax({
dataType: 'html',
cache: false,
url: location.origin + location.pathname + "?amp=1"
}).done(function (data) {
html = data;
d.resolve();
}).fail(function () {
d.reject('Error');
});
return d.promise();
}
function parseAmpHtml() {
var m = html.match(/<script type="application\/ld\+json">(.*?)<\/script>/);
if (m === null) return;
appendLastmod(JSON.parse(m[1]).dateModified.split('T')[0]);
}
function appendLastmod(lastmod) {
var $container = $('<div></div>', {'class': 'lastmod'}).text(lastmod.replace(/T.*0/,""));
if ($('.entry-header > .date').get(0).tagName.toLowerCase() === 'span') {
$('.entry-title').before($container);
} else {
$('.entry-date').append($container);
}
}
p = getAmpHtml();
p.done(parseAmpHtml);
p.fail(function(error) {});
})(jQuery);
</script>カスタマイズのまとめ
はてなブログでは、更新日を表示する機能が付いていないので半分諦めていましたが、こんな簡単に表示させることができるなら、もっと早くに設定するべきでした。
ただし、テーマによってはこの方法では表示されない場合もあるようです。カスタマイズをする時にはバックアップを取るのを忘れずに、いろいろ試してみてください。
ちなみに、当サイトのテーマは「 Thumbnail2 」を使用しています。