
サイドバーのカテゴリーが親カテゴリーと子カテゴリーが全部表示されて、ごちゃっとしていてずっと気になっていました。どうにかスッキリ表示させる方法がないかと探していたら、ピッタリなカスタマイズを見つけました!
早速、そのサイドバーのカテゴリーを階層表示にするカスタマイズを実践したのでご紹介します。これでカテゴリーを増やしても、縦長になるのを気にせずに済みそうです。
【はてなブログ】公式パンくずリストの階層化とカテゴリーのアーカイブ表示を行うブログパーツを利用!
今回、私が行なったカスタマイズは、ブログパーツを利用して簡単に行うことができました。そのブログパーツというのが、こちらの「 小さな星がほらひとつ 」さんの記事で紹介されています。
blog.wackwack.net
利用するにあたっての注意点
このブログパーツは、制作者である「 小さな星がほらひとつ 」のWorldWorldWorldさんのレンタルサーバーから提供されているため、予告なく機能が停止する場合があるということです。そのことを理解したうえで、利用する必要があります。
カテゴリーを階層表示するための手順
とても分かりやすく説明されているので、詳しくは「 小さな星がほらひとつ 」の記事で確認してください。一応簡単に説明しておきます。
- 公式の「 パンくずリスト 」を有効化する *必須ではないのでしなくてもOK!
- カテゴリーを階層化する
- カテゴリーの表示設定を「 アルファベッド順 」にする
- フッタに「 スクリプト 」をコピペする
- ヘッダに「 スタイルシート 」をコピペする
1. 公式の「 パンくずリスト 」を有効化する
でもこれは必須ではないので、表示させたくなければ必要ありません。また、公式外のパンくずリストをすでに使っている場合は、そのまま変更の必要はありません。
「 ダッシュボード 」→「 デザイン 」→「 カスタマイズ 」→「 記事 」→「 記事ページにパンくずリストを表示する 」にチェックを入れると有効化されます。
ちなみに私は、公式パンくずリストではなく「 太陽がまぶしかったから 」の池田仮名さんのパンくずリストを記事下に表示しています。
2. カテゴリーを階層化する

記事のカテゴリーを以下のルールに従って、登録または修正することで階層化することができます。
- 「 親カテゴリーだけ 」のカテゴリーを必ず登録する。
- 「 親カデコリー-子カテゴリー 」という規則で、擬似的な階層を表すカテゴリーを登録する。
- カデコリーの並び順が「 親カテゴリー 」→「 親カテゴリー-子カテゴリー 」となるように登録する。
私のカテゴリーを例に説明します。
「 親カテゴリー 」が ★アメリカ生活
「 親カテゴリー-子カテゴリー 」が ★アメリカ生活-★カリフォルニア
カテゴリーの並び順が ★アメリカ生活 → ★アメリカ生活-★カリフォルニア となるように、記事編集のカテゴリーを登録します。
このカテゴリーの整理が大変だと思いますが、それさえ終わればあとはとても簡単です。
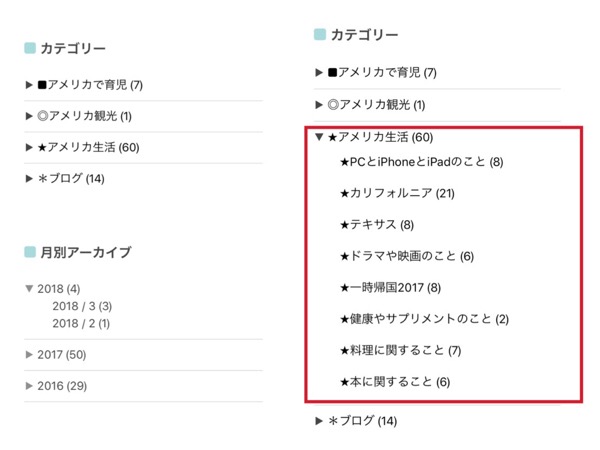
そしてすべての設定手順を行うと、こうなりました。

今まで、ごちゃっとして見にくかったカテゴリーが階層表示となり、スッキリ見やすくなりました。これでカテゴリーを増やしても整理することができます。
カテゴリー階層表示のまとめ
じつは今回、このカスタマイズをするのに3日も掛かってしまいました。本当ならすでにパンくずリストと子カテゴリーの設定が終わっているので、コピペだけで済んだはずなんです。でもカテゴリーの並び順がすべて逆になっていたため、全部の記事のカテゴリーの登録を直しました(T∀T;)
すなおに「 親カテゴリー 」→「 親カテゴリー-子カテゴリー 」としてれば簡単だったんですけどね。それにもっと記事数が少ない時にするべきでした。何でも先延ばしするのはよくないと、改めて反省しました。